
So, you want to migrate from WordPress to Jekyll. It can be easy or a huge pain in the ass. Well, when it comes to dealing with Jekyll it is never apple pie simple. But every time you use it you do learn something. I find learning as you go to be more important than just a simple point-and-click experience.
If you want to migrate from WordPress to Jekyll and you want to bring in all your old Posts and Pages, this is what you need to do. You need to get your WordPress database, install it on a local MySQL database, then migrate it from that database to Jekyll. Simple, there you go, thank you for reading this post! Bye!
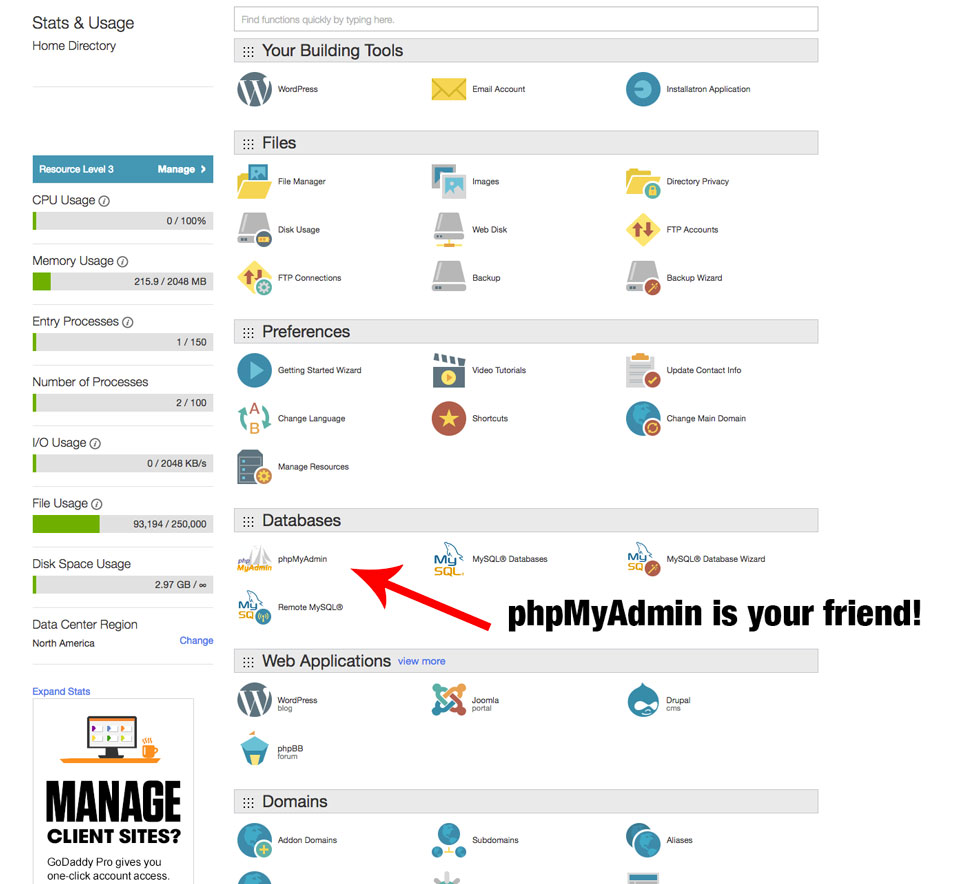
I wish it was that simple. I use GoDaddy for hosting and they have cPanel which is good. Log into whatever control panel you have, go to the phpMyAdmin. When in phpMyAdmin find your database, click on it and click the “Export” tab.
 cPanel locate phpMyAmin
cPanel locate phpMyAmin
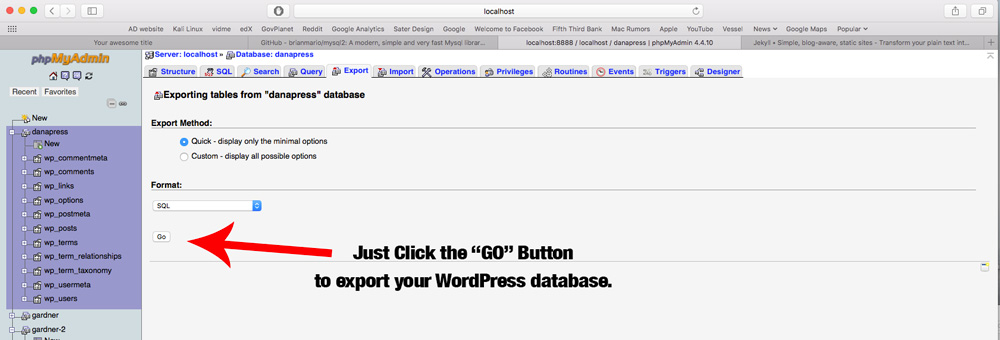
The Export screen is super simple. Just leave all the settings alone and click the Go button. It will download the database as an SQL file.
 Export your data
Export your data
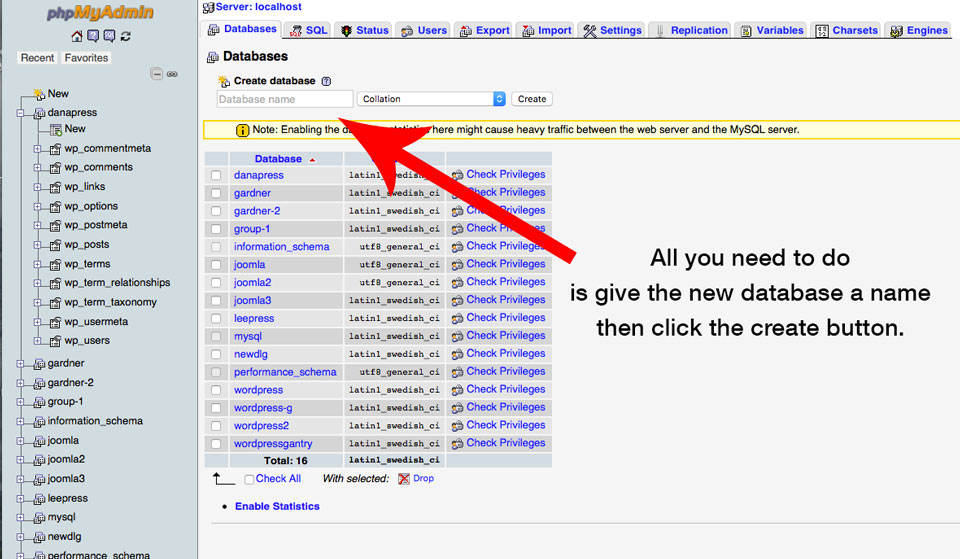
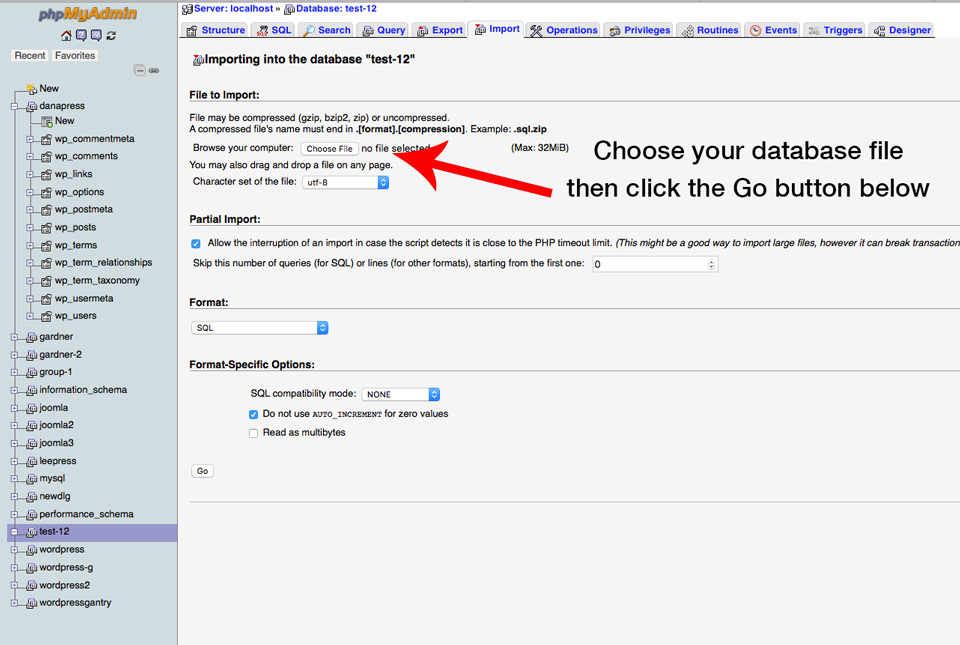
You should install MAMP, it will run on a Windows, Linux or Mac system, I use a Mac. Once MAMP is installed and running, you want to go to phpMyAdmin and create a database. Once it is created, click the “Import” tab. Click the “Choose File” button then navigate to the SQL file you downloaded from you hosting account.
 Create a Database
Create a Database
 Import the WordPress data
Import the WordPress data
Migrate from WordPress – Now for Jekyll
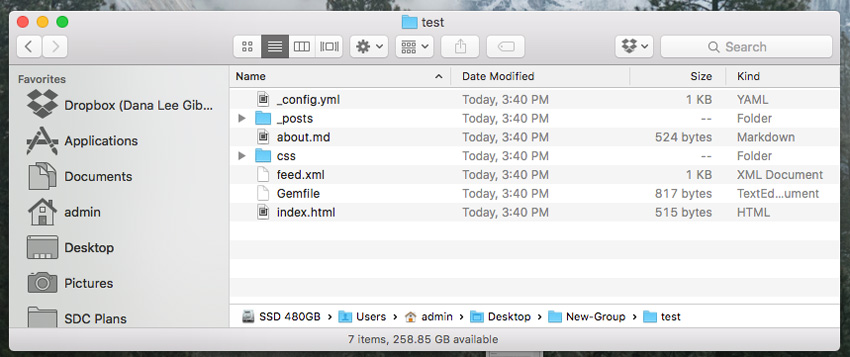
I am assuming you have Jekyll installed and you have created a new Jekyll project. After that is done you should have a folder that looks something like this:

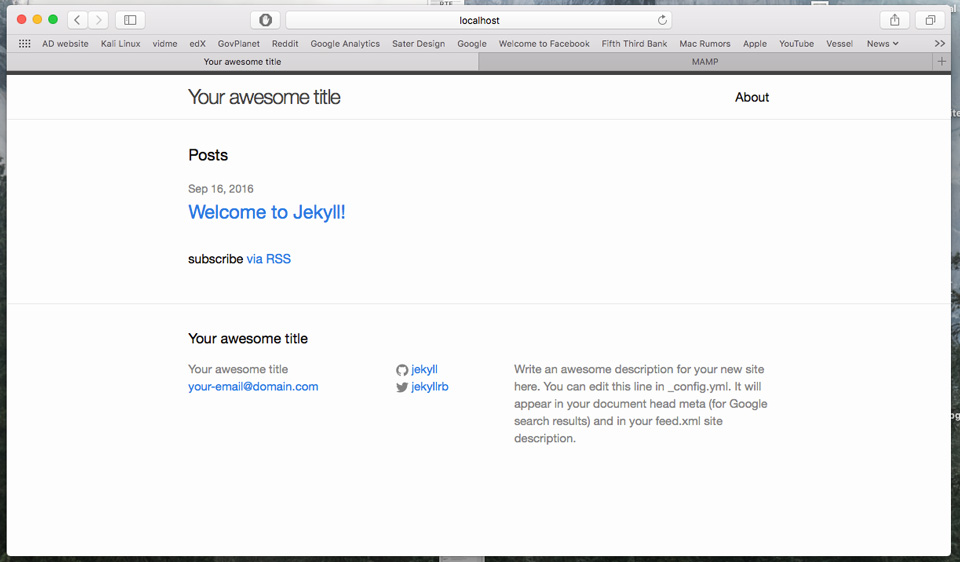
The default Jekyll website looks like this:

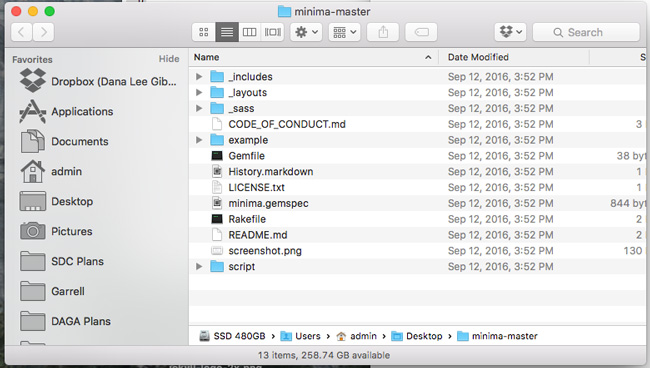
The default theme that Jekyll uses (at the time this was written) is called Minima. I found it helpful to download the Minima theme so you have the default files to deal with.

Now it is time to import the data from your local WordPress database. This can be tricky and you can run into some problems. I have done this before without any issues. Then when I try and do it a week later I have nothing but issues. It is important to stay calm and work the problem and not get frustrated.
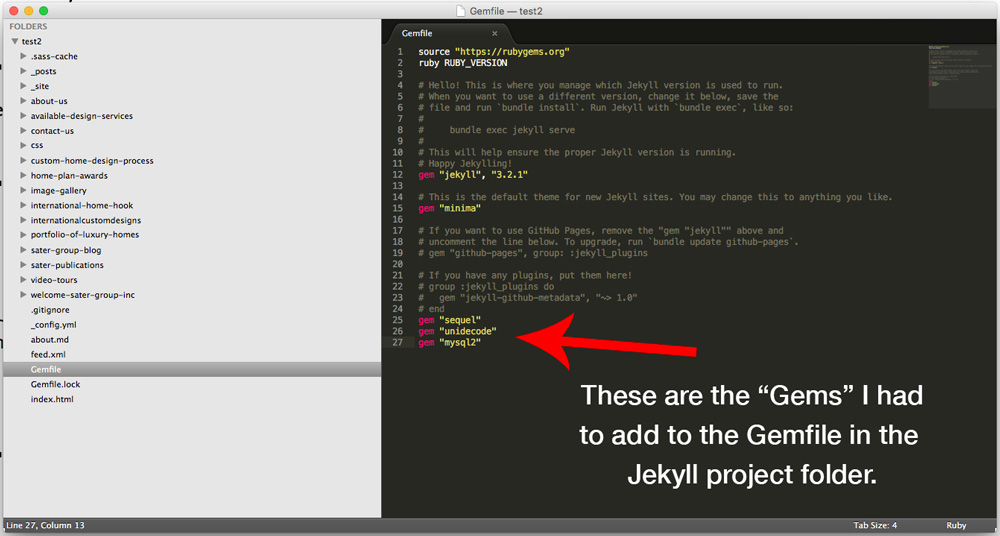
For example, this last time I had to add the following to the Gemfile. I didn’t have to do this the last time.
gem "sequel"
and:
gem "unidecode"

I also ran into a problem with the Jekyll import. I had to install it using this:
$ gem install jekyll-import
That’s not the end either. I had to install the following in order to get Ruby to connect to the database.
gem install mysql2
Connecting to the database was another issue. If you are using MAMP the “Path” is very specific and something I struggled with. The Path you want to use it:
1 /Applications/MAMP/tmp/mysql/mysql.sock The import code you enter in the command line is posted on the Jekyll website in the migration section. Below is what I used, remember you will need to put in your own database name, user, and password. This is the code I used:
$ ruby -rubygems -e 'require "jekyll-import";
JekyllImport::Importers::WordPress.run({
"dbname" => "group-1",
"user" => "root",
"password" => "root",
"host" => "localhost",
"socket" => "/Applications/MAMP/tmp/mysql/mysql.sock",
"table_prefix" => "wp_",
"site_prefix" => "",
"clean_entities" => true,
"comments" => true,
"categories" => true,
"tags" => true,
"more_excerpt" => true,
"more_anchor" => true,
"extension" => "html",
"status" => ["publish"]
})'
Migration is not 100% Perfect
Hopefully if you migrate from WordPress it will go smoothly. I said before, if you get errors work them. Copy and paste them in Google, read what other people did to fix the issues. It is not that difficult to figure out, I did and so can you.
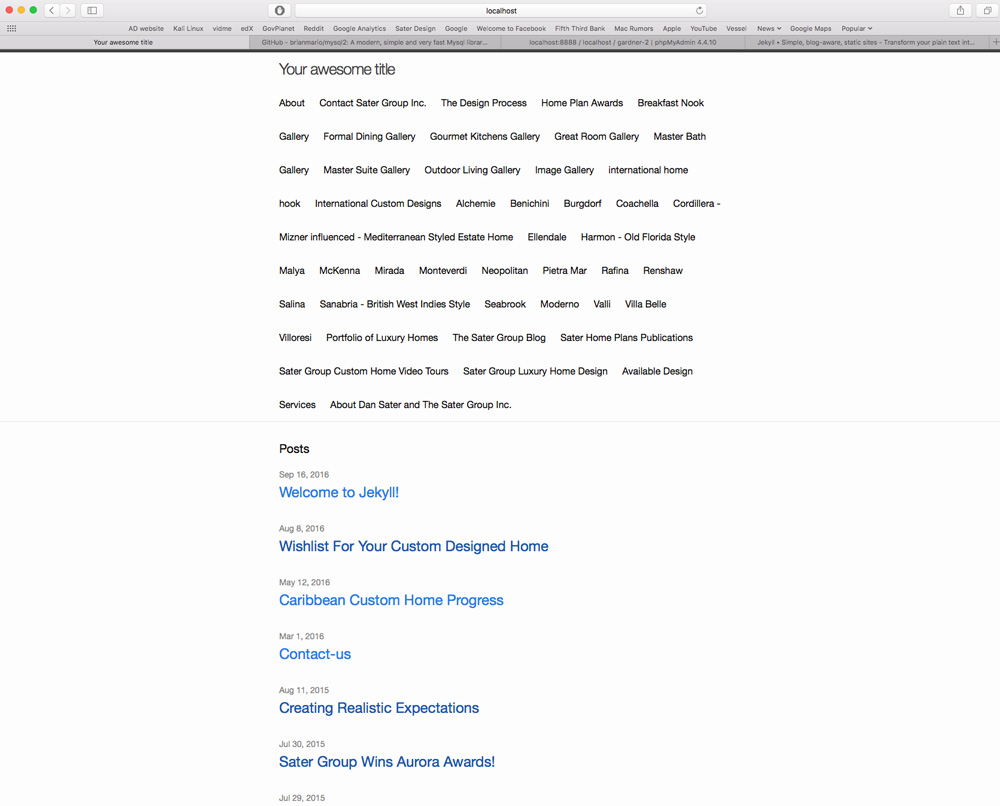
The result will be a horrible looking website. But that is what you get when you migrate from WordPress. This is what my site looked like after the migration.

This does require a lot of clean-up and moving of images. But it does a lot of the heavy lifting up front. It might look messy but it gives you a jumping off point. You now have all the content from your WordPress site in Jekyll.
I just want to remind people that I am still learning. I do not know all the tricks. I am just putting this out there for people like me. I believe that it is important to share your knowledge and help other people. Everyday in my journey of learning I am thankful for the countless people out there that are willing to share what they know. I hope this helps someone.